Der Autohersteller Škoda Auto benötigte für das Topmanagement eine einfache Web App, die mit einer großen Datenmenge arbeiten kann, aber dennoch für den Benutzer umgänglich und übersichtlich bleibt. Škoda Moped ermöglicht den Managern, täglich und mit jedem Gerät aktuelle Daten über die einzelnen Länder einzusehen, sie zu vergleichen und interessanten Daten in übersichtlichen Grafiken und Tabellen zu verfolgen.


Framework mit der Technologie D3.js

Der Entwicklung hat sich ein vierköpfiges Team einen Monat lang gewidmet

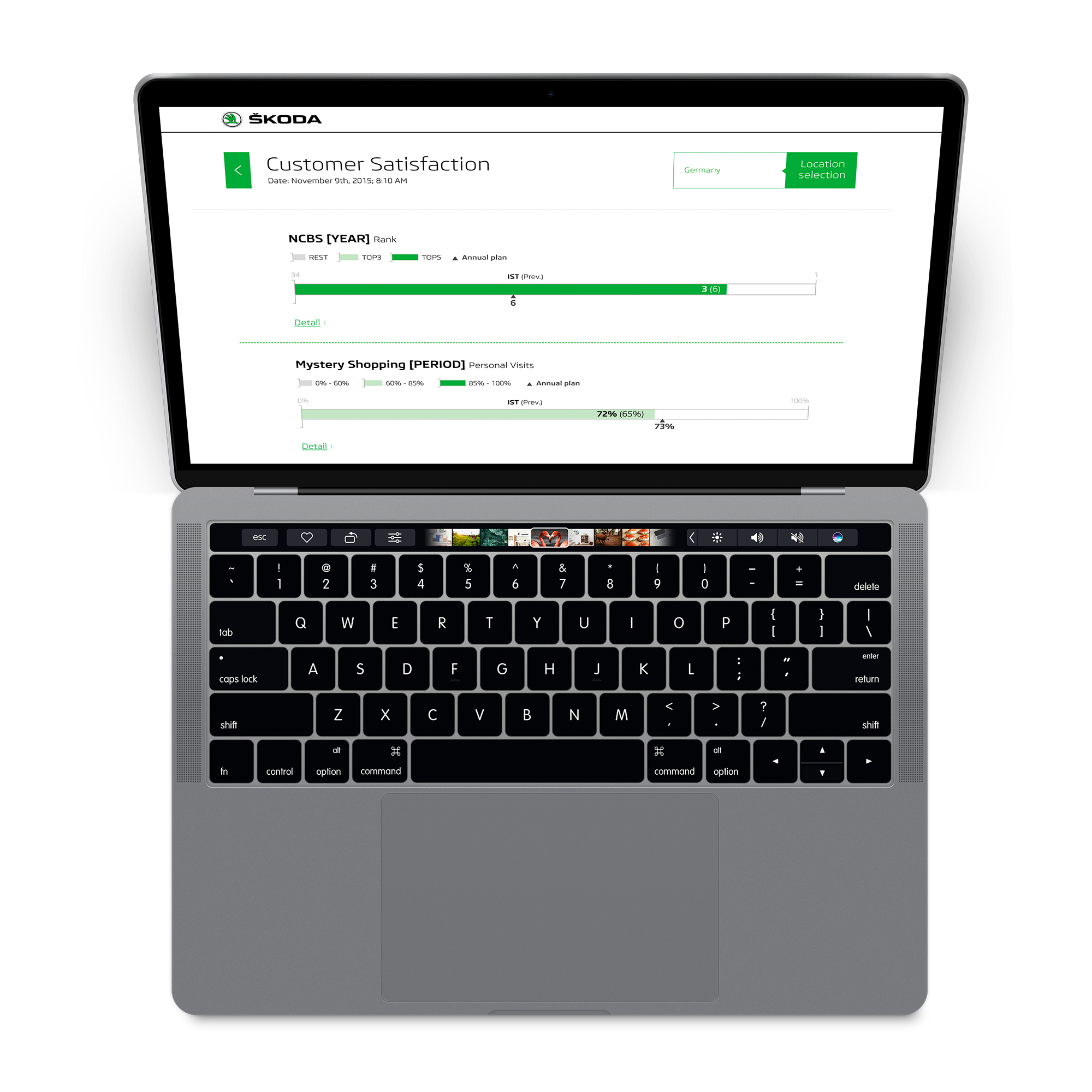
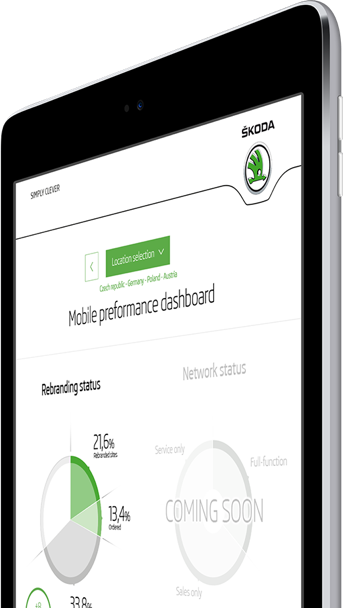
Großer Umfang in übersichtlichen und interaktiven Grafiken
Der wichtigste Teil der gesamten App sind die Grafiken und Tabellen. Škoda hatte klare Anforderungen, was angezeigt und wie das ungefähr aussehen soll. Am Anfang haben wir sorgfältig die Eigenschaften der möglichen Frameworks (Raphaël.js, Highchart.js oder D3.js) studiert, bis D3.js deutlich überzeugt hat.


Die Grafik und die Analyse des Projekts haben wir schon fertig erhalten. An uns lag die technische Analyse und die Konzipierung der Web App. Die Technologie D3.js hat uns große Freiheit bei der Erstellung der Grafiken ermöglicht, ein Hindernis stellte jedoch der Grenzwert dar. Die Grafiken sahen nicht gut aus, da die Werte so klein waren, dass in ihnen keine Beschreibungen Platz fanden. Für uns bedeutete das eine zusätzliche Herausforderung – die wir am Ende zu größter Zufriedenheit lösen konnten.
Alles lief reibungslos und schnell ab –hierbei war uns nicht zuletzt die Bibliothek D3.js eine große Hilfe. Weiteren Technologien, die ihre Anwendung fanden waren React, Java script, SVG und PHP. Wir haben großen Wert auf die Testphase gelegt, damit wir unserem Kunden regelmäßigen Zugang mit einer gleichzeitig minimalen Fehlerquote ermöglichen konnten. Unser Ziel war es, den hohen Standards, die Škoda Auto gewohnt ist, gerecht zu werden.
Die gelungene Umsetzung sorgte auf beiden Seiten für Zufriedenheit, dank derer die Zusammenarbeit auch weiter fortgesetzt wird. Derzeit plant Škoda mit uns weitere mögliche Funktionen der Applikation.
Škoda Moped ist Teil des neuen Moduls Customer Satisfaction, eines umfangreichen internen Projektes von Škoda Auto. Es ist ein System, das eine große Menge an interaktiven Grafiken ausliest, welche zum Vergleichen umfangreicher Marktdaten und Trends einzelner Länder dient.